So you want to add a new page to your Ushahidi 2.x install? I tend to do this from a plugin - not because plugins are really easy, but because when the core Ushahidi code changes, you're not left trying to remember which pages you edited and how.

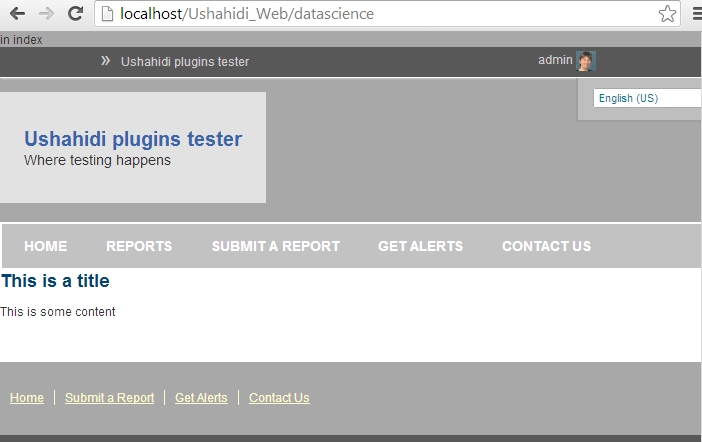
I'm building the datascience plugin. Here's what I did to create the simple page shown above:
- added file "main.php" to directory plugins/datascience/views/datascience
- added file "datascience.php" to directory plugins/datascience/controllers
main.php contains:
<div id="content"> <h1>This is a title</h1> |
|---|
datascience.php contains:
class DataScience_Controller extends Main_Controller {public function index() {} |
|---|
Notes:
-datascience.php extends class Main_Controller: this puts your content into a standard Ushahidi frame.
Extensions:
-To add another page, add another function. The name of the function will be what appears in the URL example: public function hello(){} URL: (base)/index.php/datascience/hello
-To include a link to your new page in the navigation bar follow How To Write A Plugin
- use the action "nav_main_top"
- In the view for the button: <li><a href="?php echo url::base(TRUE) . 'datascience'?> Datascience </a></li>
**this will link to your index